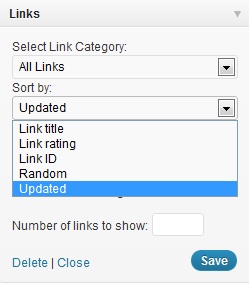
最近在 Widgets 增加了數個友好 Blog,
不過排序只有 Link title, Link rating, Link ID, Random 四個選擇,一般來說相信夠用,但其實 Sort by 可以有很多選擇
- ‘id’ (說明說 WP 3.2 後使用 ‘link_id’,不過我見現在 3.4.1 依然使用 ‘id’)
- ‘url’
- ‘name’ – Default 設定
- ‘target’
- ‘description’
- ‘owner’ – 以增加 link 的人人名決定.
- ‘rating’
- ‘updated’ 注意:不會直接去監測友站的更新。會經 pingomatic 服務收到 update 通知,一般 wordpress default 都已支援。
- ‘rel’ – bookmark relationship (XFN).
- ‘notes’
- ‘rss’
- ‘length’ – Bookmark 名稱長短,由最短到最長
- ‘rand’ – 隨機
其實只要修改 wp-includes\default-widgets.php
在第 105 行 (以 3.4.1 為準,以下是以增加 updated 為目的修改。)
$show_description = isset($instance[‘description’]) ? $instance[‘description’] : false;
$show_name = isset($instance[‘name’]) ? $instance[‘name’] : false;
$show_rating = isset($instance[‘rating’]) ? $instance[‘rating’] : false;
$show_images = isset($instance[‘images’]) ? $instance[‘images’] : true;
$category = isset($instance[‘category’]) ? $instance[‘category’] : false;
$orderby = isset( $instance[‘orderby’] ) ? $instance[‘orderby’] : ‘name’;
$order = $orderby == ‘rating’ ? ‘DESC’ : ‘ASC’;
$limit = isset( $instance[‘limit’] ) ? $instance[‘limit’] : -1;
修改成
$show_description = isset($instance[‘description’]) ? $instance[‘description’] : false;
$show_name = isset($instance[‘name’]) ? $instance[‘name’] : false;
$show_rating = isset($instance[‘rating’]) ? $instance[‘rating’] : false;
$show_images = isset($instance[‘images’]) ? $instance[‘images’] : true;
$category = isset($instance[‘category’]) ? $instance[‘category’] : false;
$orderby = isset( $instance[‘orderby’] ) ? $instance[‘orderby’] : ‘updated‘;
$order = $orderby == ‘rating’ ? ‘DESC’ : ‘ASC’;
$limit = isset( $instance[‘limit’] ) ? $instance[‘limit’] : -1;
在第 130 行
$instance[‘orderby’] = ‘name’;
if ( in_array( $new_instance[‘orderby’], array( ‘name’, ‘rating’, ‘id’, ‘rand’ ) ) )
$instance[‘orderby’] = $new_instance[‘orderby’];
修改成
$instance[‘orderby’] = ‘name’;
if ( in_array( $new_instance[‘orderby’], array( ‘name’, ‘rating’, ‘id’, ‘rand’, ‘updated’ ) ) )
$instance[‘orderby’] = $new_instance[‘orderby’];
另外在第 160 行下面增加 updated
<select name=”<?php echo $this->get_field_name(‘orderby’); ?>” id=”<?php echo $this->get_field_id(‘orderby’); ?>” class=”widefat”>
<option value=”name”<?php selected( $instance[‘orderby’], ‘name’ ); ?>><?php _e( ‘Link title’ ); ?></option>
<option value=”rating”<?php selected( $instance[‘orderby’], ‘rating’ ); ?>><?php _e( ‘Link rating’ ); ?></option>
<option value=”id”<?php selected( $instance[‘orderby’], ‘id’ ); ?>><?php _e( ‘Link ID’ ); ?></option>
<option value=”rand”<?php selected( $instance[‘orderby’], ‘rand’ ); ?>><?php _e( ‘Random’ ); ?></option>
</select>
修改成
<select name=”<?php echo $this->get_field_name(‘orderby’); ?>” id=”<?php echo $this->get_field_id(‘orderby’); ?>” class=”widefat”>
<option value=”name”<?php selected( $instance[‘orderby’], ‘name’ ); ?>><?php _e( ‘Link title’ ); ?></option>
<option value=”rating”<?php selected( $instance[‘orderby’], ‘rating’ ); ?>><?php _e( ‘Link rating’ ); ?></option>
<option value=”id”<?php selected( $instance[‘orderby’], ‘id’ ); ?>><?php _e( ‘Link ID’ ); ?></option>
<option value=”rand”<?php selected( $instance[‘orderby’], ‘rand’ ); ?>><?php _e( ‘Random’ ); ?></option>
<option value=”updated”<?php selected( $instance[‘orderby’], ‘updated’ ); ?>><?php _e( ‘Updated’ ); ?></option>
</select>
這樣就大功告成

另外,如果你有很多朋友交換連結,widgets 因為易讀性關係都不會顯示全部連結,我建議建立一個獨立的 page 放 blogroll
這樣你而要一個 plugin,我推介 WP Blogroll Links,這個 plugin 簡單易用,安裝後只要新增一個 Page,入面打上 WP Blogroll Links 的 shortcode 就可以了。
詳細請參閱 plugin 內的說明,而我的 shortcode 是
[wp-blogroll orderby=updated always_show_names=1 showdesc=1]
(因為會直接出的關係,所似 wp-blogroll 用了全型字)
就可以看到這個了 https://enterpr1se.info/blogroll/































