Page Rules
經過 W3TC 優化網頁後,其實 WordPress 已經變成了 HTML + CSS + JS + 相的網站。而 Cloudflare 已經加速了 CSS + JS + 相,那麽可否連 HTML 也加速呢?
答案是可以的,解決方法就在 Page Rules.
Page Rules 免費版只有三行,所以要最大化利用 (YOUR_DOMAIN.COM = 你的網站 domain name)
- *YOUR_DOMAIN.COM/*
- *YOUR_DOMAIN.COM/wp-login.php*
- *YOUR_DOMAIN.COM/wp-admin/*
第一行是將所有網頁都使用 Cloudflare 加速,包括 cache HTML。
第二和第三行是避免 WordPress login page 和後台被影響到。
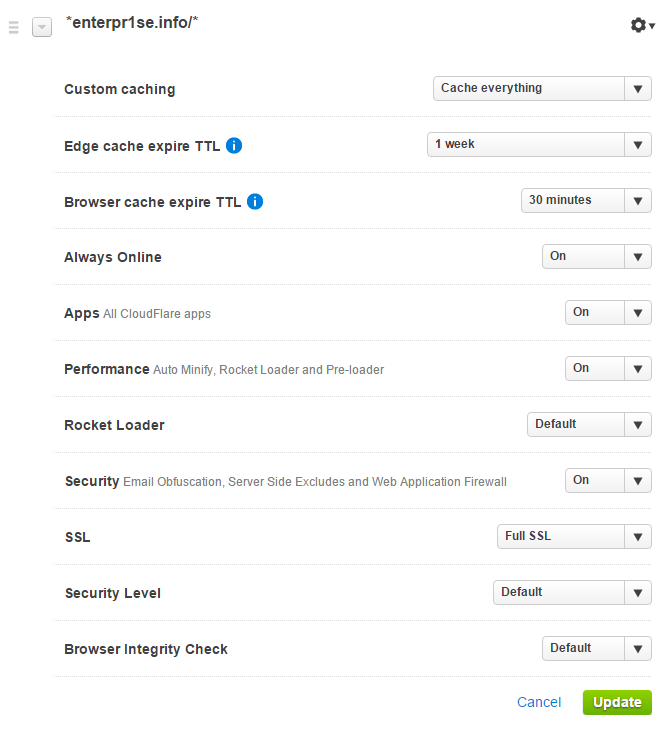
第一行 ( *YOUR_DOMAIN.COM/* ) 詳細設定
- Custom caching : Cache Everything
- Edge cache expire TTL : 1 week
- Browser cache expire TTL : 30 min (即是每 30 分鐘 用戶 browser 的 cache 就會過期,會再在 Cloudflare 下載新資料)
- Always Online : On
- Apps : On
- Smart Errors : On
- Performance : On
- Rocket Loader : Default
- Security : On
- Security Level : Default
- Browser Integrity Check : Default
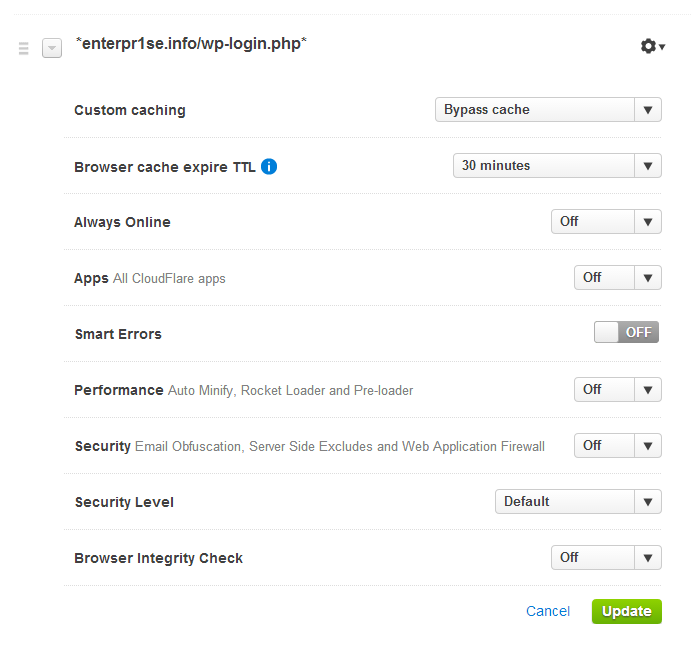
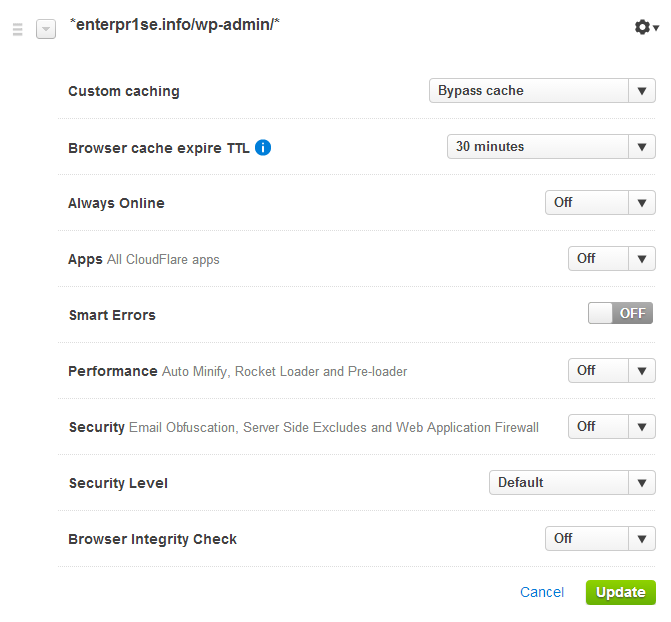
wp-login 和 wp-admin 詳細設定
- Custom caching : ByPass cache
- Browser cache expire TTL : 30min
- Always Online : Off
- Apps : Off
- Smart Errors : Off
- Performance : Off
- Rocket Loader : Default
- Security : Default
- Security Level : Default
- Browser Integrity Check : Off
其實 Cache Everyone 有好處亦有壞處,好處當然是網站可以幾乎彈出來一樣,超快。
壞處是 Admin 也會看到 Cache 版網頁,如果有更新的話,未必能即時看到結果;每次想去後台也需要自行在網址列打上 http://domain.com/wp-admin 才能進入。
管理上雖然不太方便但對server 負載或連速都無可挑剔。
就如早前東周刊測試 apps 和機頂盒那篇報導很受歡迎,在 Google Analytics 看到 Real Time 的人數超過 200 人,但 server 負載連 10% 也沒有,人再多也沒有壓力。

更新網頁
如果更新了網頁想用戶即時看到怎樣辦呢?
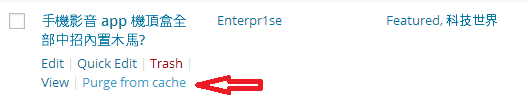
就要首先到 All Posts list 內,選擇 Purge from cache (其實在 Page Cache 一欄內鈎選了 Preload the post cache upon publish events 就應該會在 update 時自動更新 cache,不過清多一次確定一下吧。)
清空了那一頁的 Cache 後,就到 Cloudflare 網站,選 Cloudflare Settings

網址可以 copy & paste 你更改了的那一頁。
等 Cloudflare 移除了那一頁後,就可以用隱身模式再開啓那一頁,應該已經看到更新了。
(如果不開啓隱身模式會看到之前儲在用家電腦的舊版本)