Facebook 之前在一些大型媒體上開放 Instant Article,而最近在 2016 年 Facebook F8 開發者大會上,開放 Instant Articles 給所有使用者了。
企企個人來說並不喜歡 Instant Article,因為這個和 Google APM 不同,由始至終讀者都沒有進入你的網站,Instant Articles 只是上載你的文章到 Facebook,網站只是成為 Facebook 的內容供容商!
當然好處是曝光率大一些,多些人看,但長遠看只會減低網站的吸引力,因為大部份計設都會同質化一式一樣,突出不到網站間的差異。而且依賴 Facebook 後,以後改演算法等等就令到網站流量大降等,所以對站長真的是兩難局面。
Contents
準備工夫
要使用 Instant Article,首先要準備 Fans Page(相信大部份人都有)和 Facebook Developer App ID,要申請 Facebook App ID 並不難,上一篇文章已經有介紹,照著做就行了。
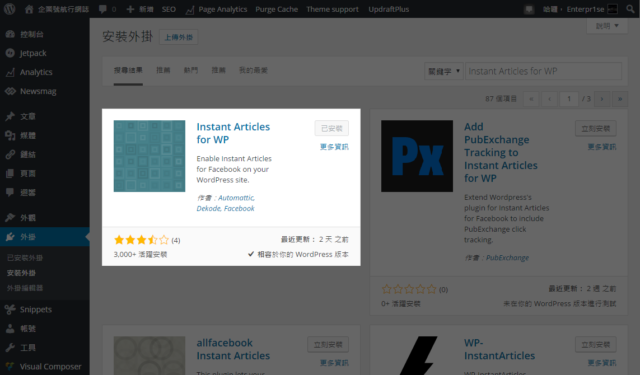
準備好後,就 WordPress 網站下載、安裝並啓用 Instant Articles Plugin.
設定 Facebook Instant Articles Plugin Activation
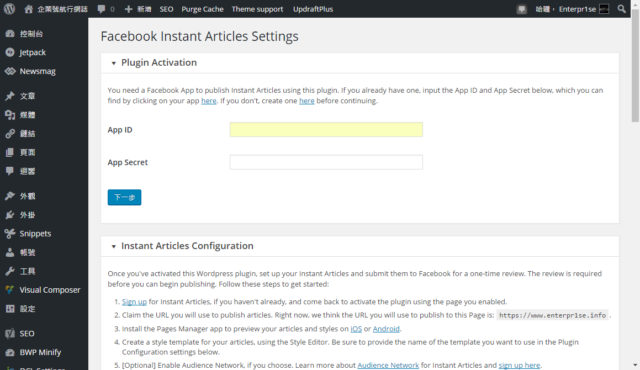
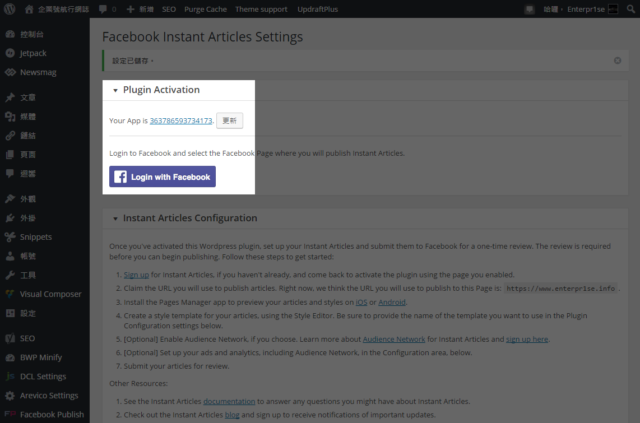
進入 Instant Articles Plugin 設定頁面,填好 App ID 和 App Secret,按下一步。
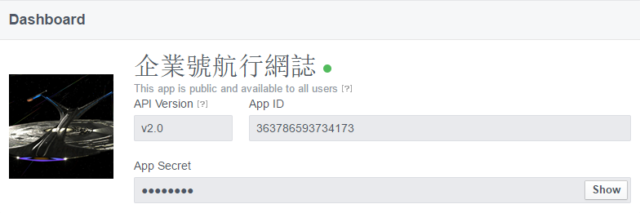
(如不果清楚 App ID 可以到 Facebook for Developers 找到 App ID 和 App Secret)

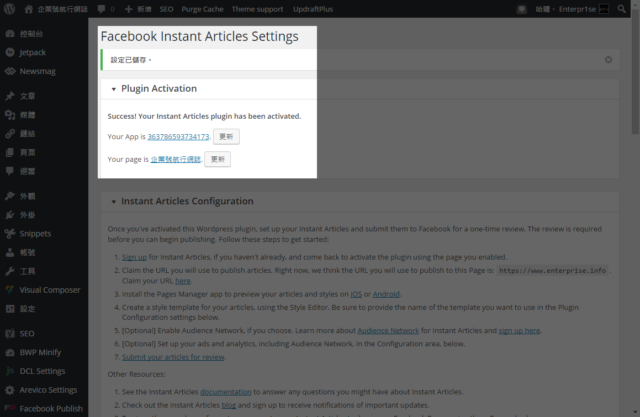
填好後,就可以按下一步,就可以看到你的 App ID,再按 Login Facebook。


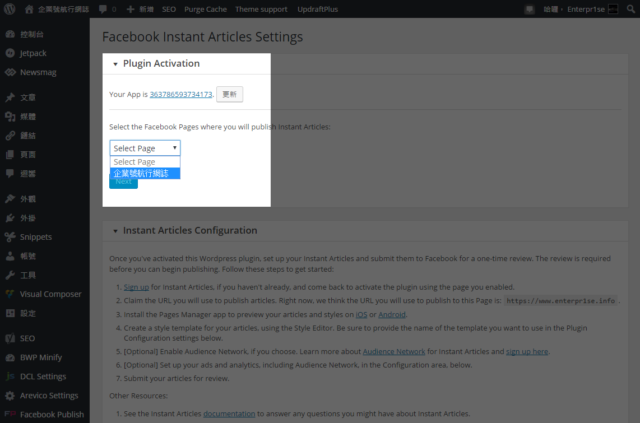
之後就可以讓你選擇你的 Facebook Page 了。


注意:
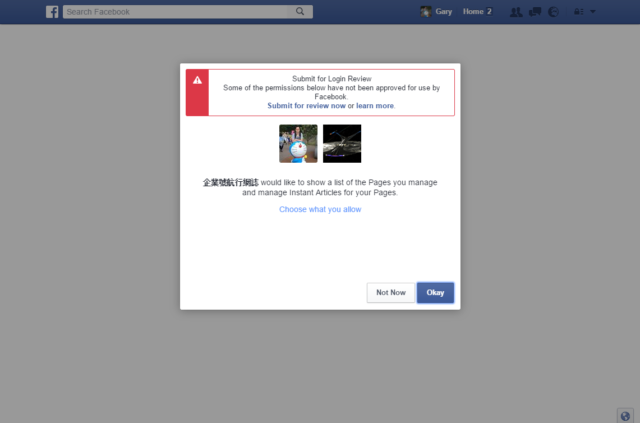
有部份人可能之前已經申請了 App ID,而設定方面可能有不同,所以有機會出現以下 message,未能 Login with Facebook.

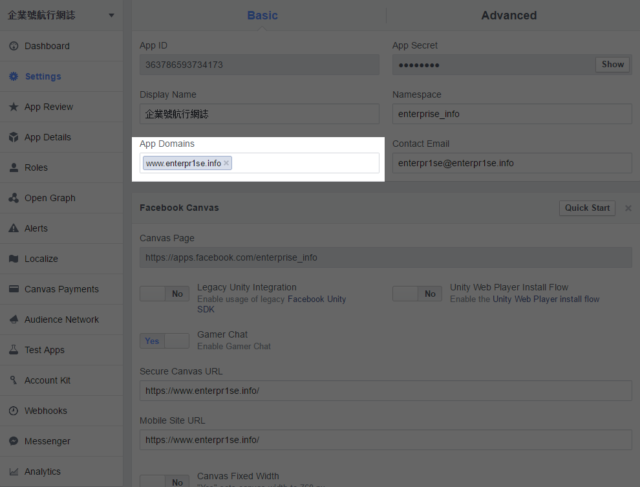
這樣的話就需要去 Facebook for Developers,進入 App > Settings,在 Basic > App Domains 填上網站的網址。

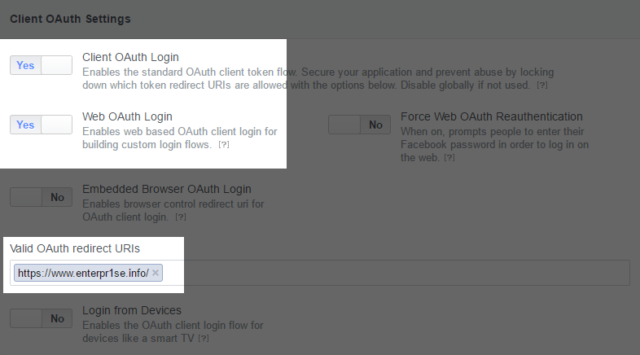
另外在 Advanced,亦要在 Client OAuth Settings,打開
- Client OAuth Login
- Web OAuth Login
另外在 Valid OAuth redirect URIs 亦要打自己的網址。

Valid URL 要填好
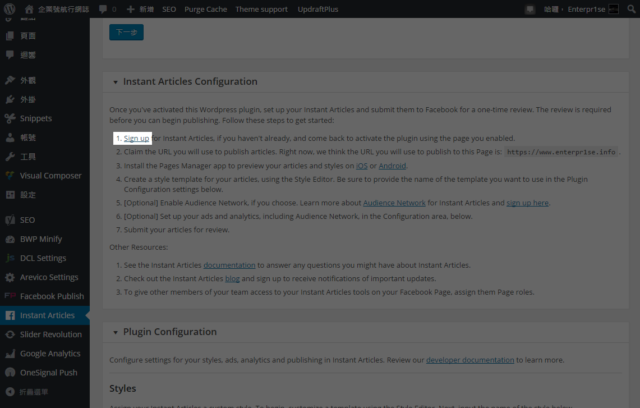
設定 Facebook Instant Articles Configuration
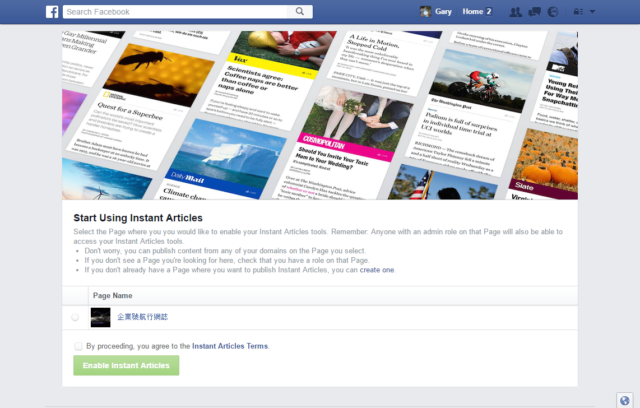
到下面部份第一句,Click “Sign Up” 申請 Instant Article

之後會自動進入 Facebook 頁面,選擇自己的 Page,和同意 Instant Articles Terms.
再按 Enable Instant Articles.

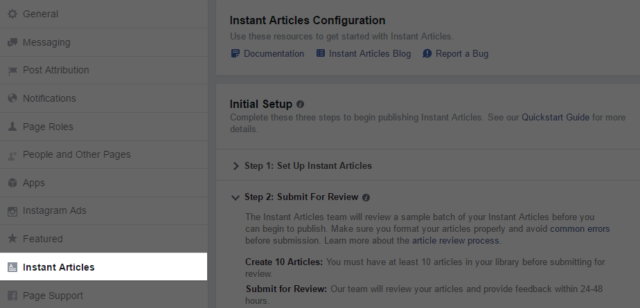
以後,你想更改任可 Instant Articles 的設定,都可以到你的 Page > Settings,進入 Instant Articles 內更改。


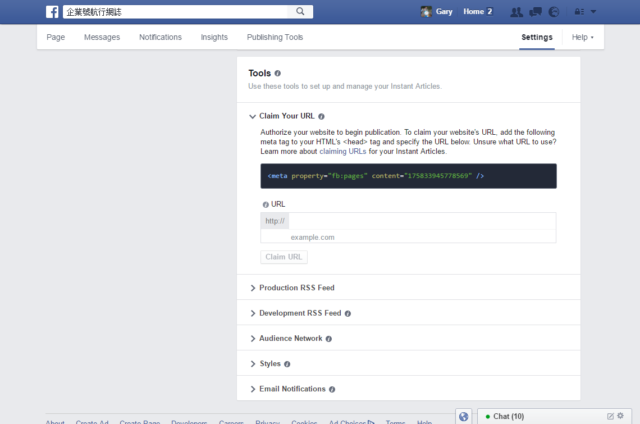
Claim URL
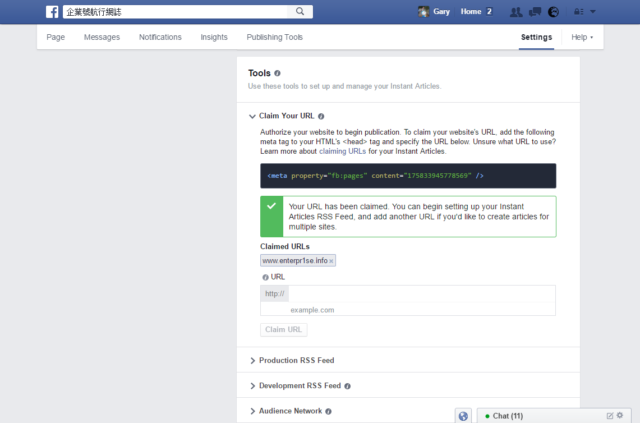
跟著,你需要向 Facebook 証明你擁有那個網站,所以到 Tools 入面的 Claim Your URL.
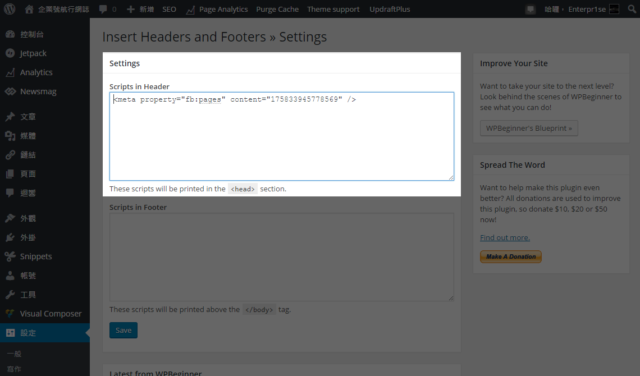
Facebook 會有一句字串,要你加入 header.php 內。

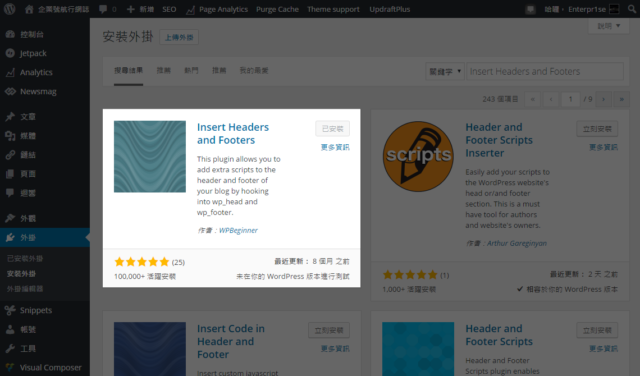
如果覺得有難度的話可以使用 Insert Headers and Footers 這個簡單的 Plugin,加這句入去 Header 部份。


按 Claim URL 後就可以讓 Facebook 檢查。

讀取 Instant Articles RSS Feed (Optional)
Facebook 可以讀取 Instant Articles 的 RSS Feed,自動將文章載入 Facebook,但這個步驟並非必要,因為 Instant Articles plugin 在每次更新文章後都上載到 Facebook。
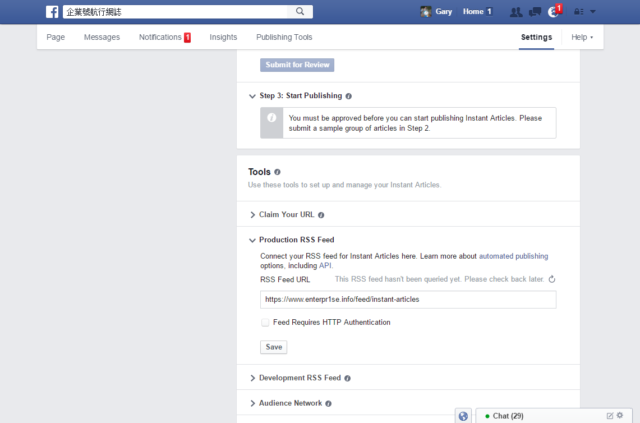
在 Tools 第二項是 Production RSS Feed,不過不要誤會這是平常使用那一個 RSS Feed,應該填 Instant Articles 專用的 feed,一般來說是
http://yourdomain.com/feed/instant-articles
在 feed 後面加上 /instant-articles
之後按 Save.

修改 Style
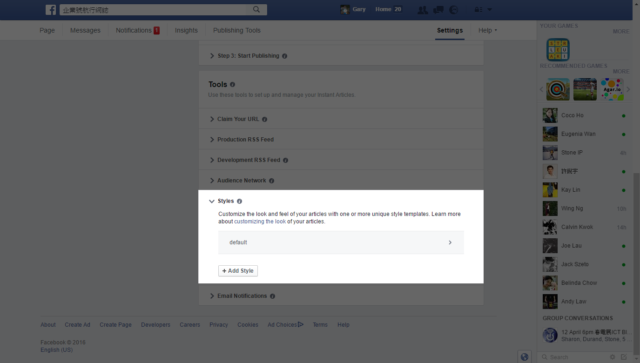
在下面 Tools 部份,打開 Style,點擊 default

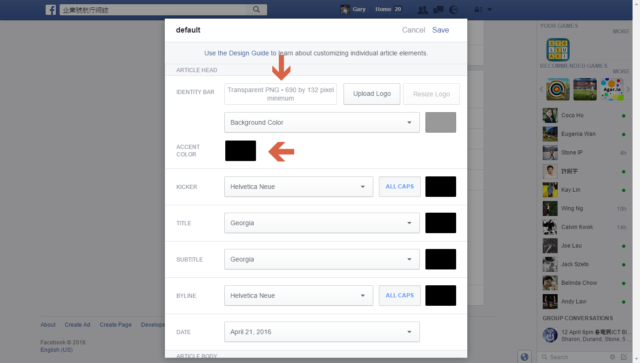
在 IDENTITY BAR 上載網站的 logo,最少要 690px x 132px,如果不上載 logo 的話會 review fail,所以一定要上載。留這要求 PNG 透明底色,如果不透明的話都一樣會 fail。
下面 ACCENT COLOR 的顏色預設是白色,但和上面預設的灰色背景撞色令到 Like 鍵看不清楚,雖然不清楚這有沒有令到 review fail,但改用黑色 #000000 相信會令讀者較易看到。


檢查將會 Review 的文章
現在 Facebook 只要求上載 10 篇文章作 Review(之前是 50 篇),在 submit for review 前,應自行檢查一下文章和原文有沒有任何遺漏。
Submit 方法就是在 WordPress 編輯文章,更新一次,就會自動 submit 了。



大家不要心存僥倖,FB review team 真的會逐篇認真看;而 FB Instant Article 亦有一些奇怪的 bug,有時會有一些相片遺漏,所以有這個情況的文章就不要上載了,選最完整的十篇給 FB review。

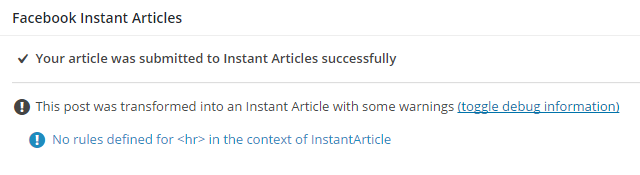
之前看漏了,原來 Instant Article 沒有這三張圖,所以又要再 review 一次
Submit For Review
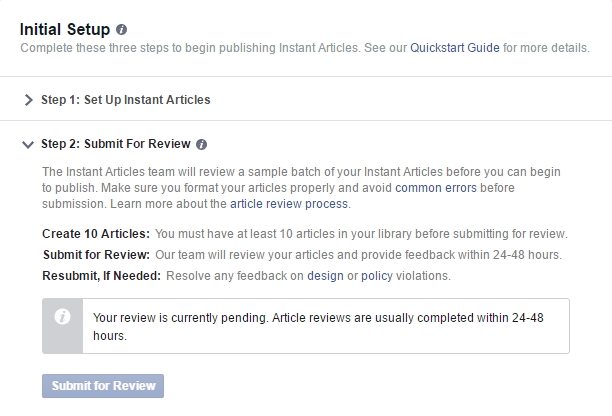
上載 10 篇文章後,就可以讓 Facebook 做 Review 了。
Submit 後要等 24-48hr 後才會知道結果,不過現在多人申請,所以就算一星期都未有結果也很正常。

不過,如果在電話上的 Facebook Page App(專業小助手)看自己的 Page,例如這篇春季電子展的文章,就已經可以看到 Instant Article 的效果了。


加入 Google Analytics
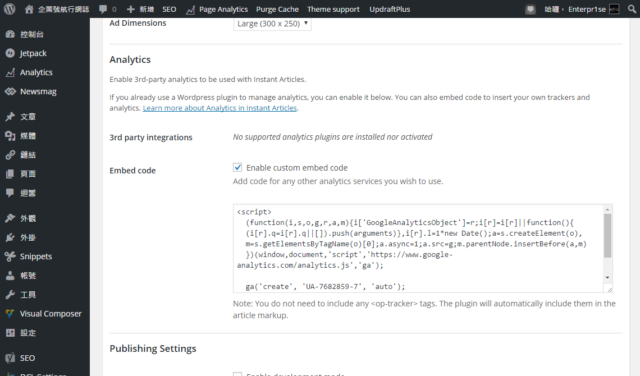
Instant Article 的文章並不會受 Plugin 影響,所以並沒有 Google Analytics 的追蹤數據,如果想知有多少讀者閱讀的話,就需要在 Plugin 上填好 GA 的 code.

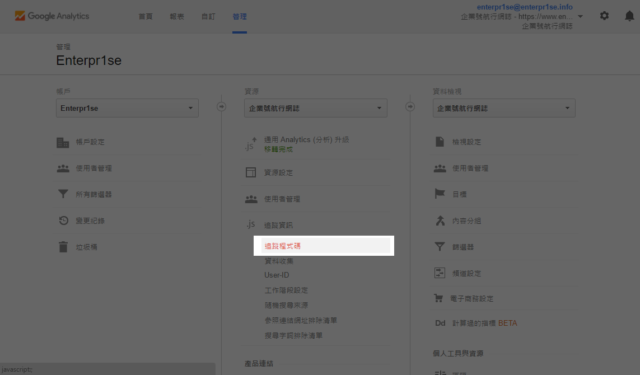
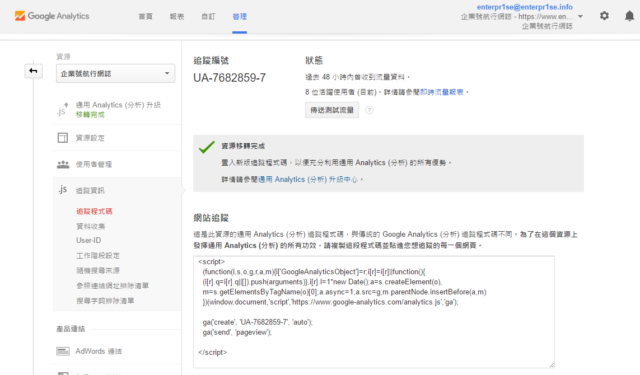
(給新手)Google Analytics 的 code 可以在 GA 網站找到,登入後 > 管理 > 資源 > JS 追蹤資訊 > 追蹤程式碼

將網站追蹤內的程式碼 Instant Articles 的設定內就行了。

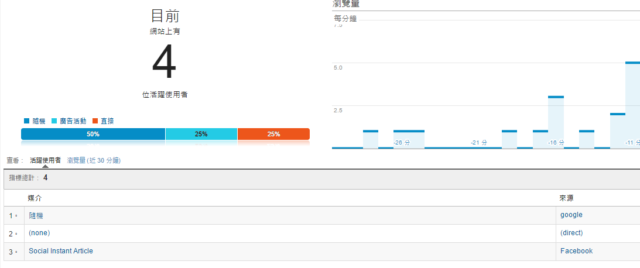
如果直接加入 Google Analytics 的 code,雖然可以追蹤到流量但並不能分辨那些是 Instant Article 的流量,所以可以在
ga('send', 'pageview');後面加上
ga('set', 'campaignSource', 'Facebook');
ga('set', 'campaignMedium', 'Social Instant Article');這樣的話,可以在分辨到那些流量來自 Instant Article 了
(但要留意由這一刻開始的文章才會加入這個標記,所以需要每一篇舊文章都更新一次才能運作)

加入廣告
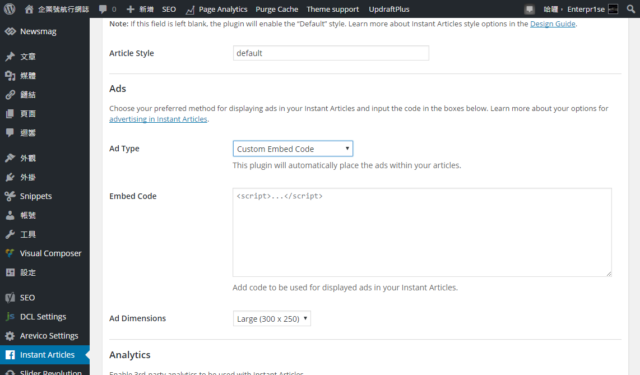
Instant Articles 都可以加入廣告以增加收益,可以在 Ads 一欄內填上 Adsense 的廣告程式碼。
不過可惜的是 Facebook 限制只可以使用 Facebook Audience Nework,和 direct sale 的廣告,並不准許使用第三方廣告提供者,即是包括 Adsense 在內的都不准許,如果填上 Adsense code 會出現 “Invalid HTML markup provided for ad custom embed code”。
雖然可以用 doubleclick 來放置廣告,並設定使用 Adsense 作為 backup,來躲過 plugin 的檢查,不過始終是政策上不容許,所以後果就需要自負了。

使用 Facebook Audience Network
除了 Google Adsense 外,亦可以使用 Facebook Audience Network,上一篇教學文有教如何申請。
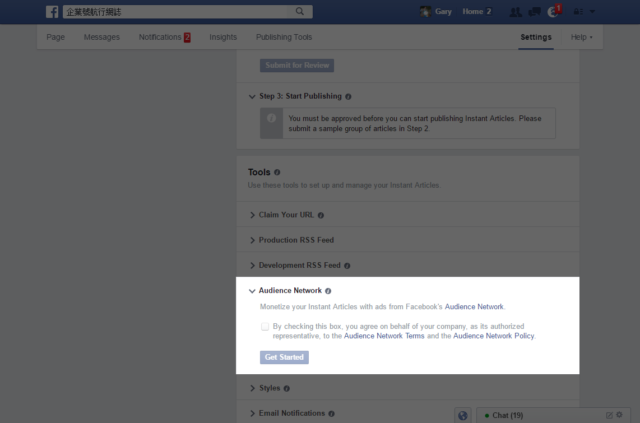
在 Facebook Page 內 Instant Articles 的設定內,尋找 Audience Network(在 Tools 內)。
剔那一個 tick box,同意 Facebook 的條款。
跟著按 “Get Started”.


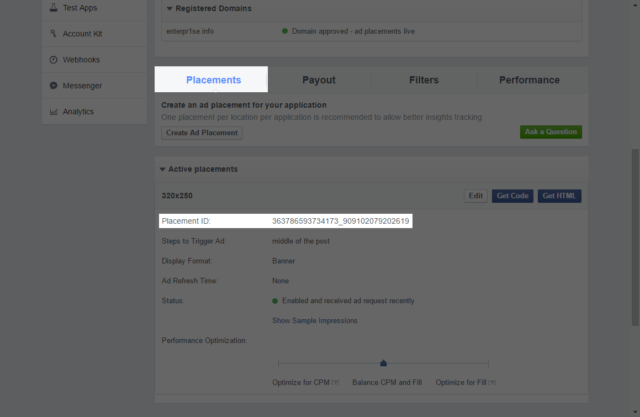
之後進入 Facebook for Developers 內的 Audience Network,在 Placements 就可以找到 Placement ID.

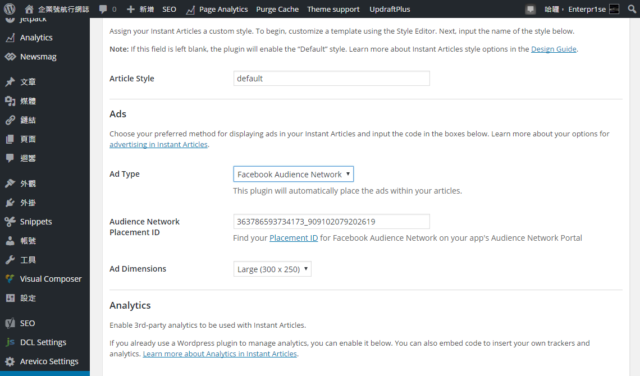
進入 WordPress Instant Articles 的設定頁面,在 Ads 內選 Ad Type “Facebook Audience Network”,並填好 Placement ID.

之後就可以看到有廣告位了,明顯地看到贊助兩個字。
不過可能因為自己看自己的 instant article,所以沒有廣告出現。

自行決定是否使用 Instant Article
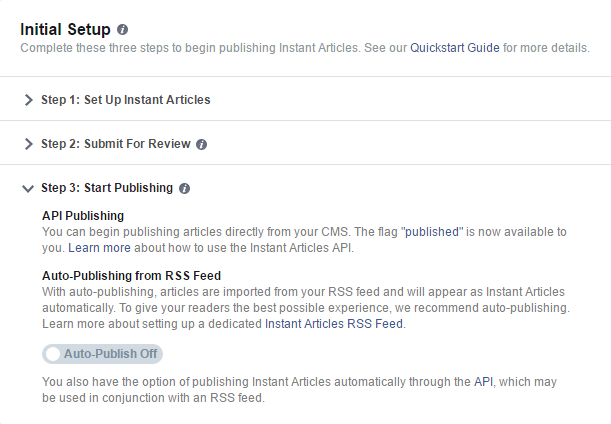
安裝 Instant Article plugin 和通過 FB review 後,並不代表強制使用 Instant Article。
在 Instant Article setup step 3 上面,可以選擇是否 Auto-Publish 文章(來自 RSS Feed 的文章),預設是 Off。
而在 Worpdress 更新文章後,那些文章則會自動 Auto-Publish。
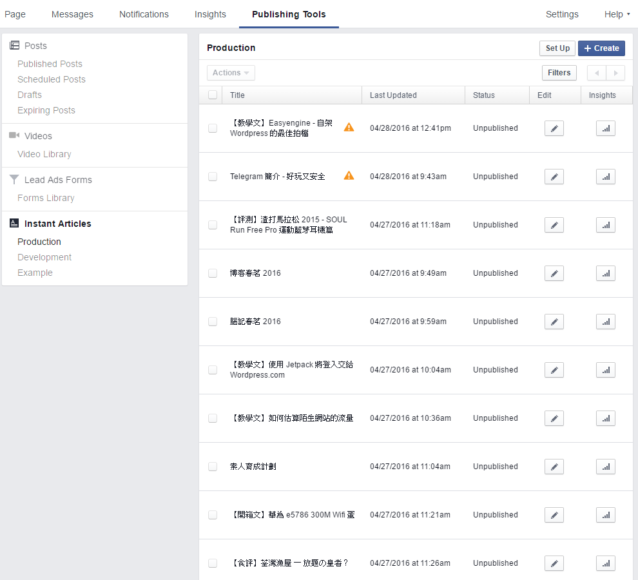
管理員可以在 FB 專頁 Publishing Tools –> Instant Articles 入面自行逐篇 Publish / Unpublish 文章做 Instant Article.